The IndieWeb Movement: Owning Your Data and Being the Change You Want to See in the Web
Jamie Tanna (https://www.jvt.me)
The IndieWeb Movement: Owning Your Data and Being the Change You Want to See in the Web
Jamie Tanna (https://www.jvt.me)
/usr/bin/whoami
- Jamie Tanna
- https://www.jvt.me
- @JamieTanna on Twitter
- He/him
Outline
- What is the IndieWeb?
- What is the indieweb?
- Principles
- Building Blocks + Ecosystem
- Getting Started


🚨 Audience Participation 🚨
- ✋ if you post content on Twitter/Medium/Dev.to/etc
- ✋ if you have a personal website
- ✋ if you post content on your personal website
- ✋ if you've heard about the IndieWeb before / know what it's about
Why are you here?
We strive for Free and Open Source software in the world, on mobile, desktop and server. But what about the Web? The IndieWeb is all about taking control, owning your data, and scratching your itches through Open Source and Standards. We're working to take back the Web, and you can, too.
What is the IndieWeb?
IndieWeb vs indieweb
Via https://theadhocracy.co.uk/wrote/one-year-in-the-indieweb (emphasis mine):
- Have a website;
- Own your URL;
- Make it available.
Those three steps are what you need to do in order to be part of the independent, or indie, web. But that's lowercase i, lowercase w. The IndieWeb – check that casing – is a bit more specific than that. The IndieWeb is an attempt at moving behaviours and functionality away from large, corporately-owned online communities (what people involved in the IndieWeb refer to as "silos") and onto independent websites. Specifically, the IndieWeb is focused on online social behaviour.
As a toolkit
Via https://theadhocracy.co.uk/wrote/one-year-in-the-indieweb:
Maybe you're trying to create a consistent experience across different digital channels, so that if someone likes a Tweet about your article then that "like" shows up when on the article? Sounds like you need to implement backfeed
Or maybe you want an easy way for people to comment on a page without needing to sign in? Webmentions will probably help you out
Looking for a way to consume RSS that feels a bit more like a two-way conversation? Check out social readers
Want to easily publish ideas directly from your phone to your website? Micropub might be what you're after
Ownership
- Own your identity
- Own your data
- On your site first
- On your own infrastructure?
Break free from silos
- "Open"
- ownership of data
Via https://bradfrost.com/blog/post/write-on-your-own-website/:
Writing on your own website associates your thoughts and ideas with you as a person. Having a distinct website design helps strengthen that association. Writing for another publication you get a little circular avatar at the beginning of the post and a brief bio at the end of the post, and that’s about it. People will remember the publication, but probably not your name.
Shouldn't you get a choice of what to do with your content?
💰 👀
Be Your Own Platform
- guidelines
- revolve it around you!
- make the changes you want/need
- support from the community
- don't just accept the state of play
A Political Statement
Principles
Own Your Data
📆
https://www.jvt.me/kind/rsvps/ - currently 308 in total!
- Step count
- Photos
- Diet
- Gaming
- Listening
- Watching
Use & Publish Visible Data
- human readable
- machine readable
Microformats
Make What You Need / Scratch Your Itch
Solve your problems, not someone else's
Scratch Your Itch!
Homebrew Website Club Nottingham - "when is it again"?
📆
https://www.jvt.me/events/homebrew-website-club-nottingham/index.ics
Use what you make / Dogfood
Document Stuff
<img class="fragment" style="width: 50%; height: 50" src="/indieweb/img/blog-about-it.png" alt=""That's so interesting. I shall go write about it in my blog"" />
- Let others know you've done it
- Help/motivate someone else
- Learn by documenting/teaching
- 🦆
Share under Free/Open Source Licenses
UX/Design is better than technical specifications
Modularity
"platform agnostic platform"
"small pieces loosely joined"
Longevity
Plurality
Fun
Don't force others to move
Publish (on your) Own Site, Syndicate Elsewhere (POSSE)
Brid.gy
Building Blocks
Identity
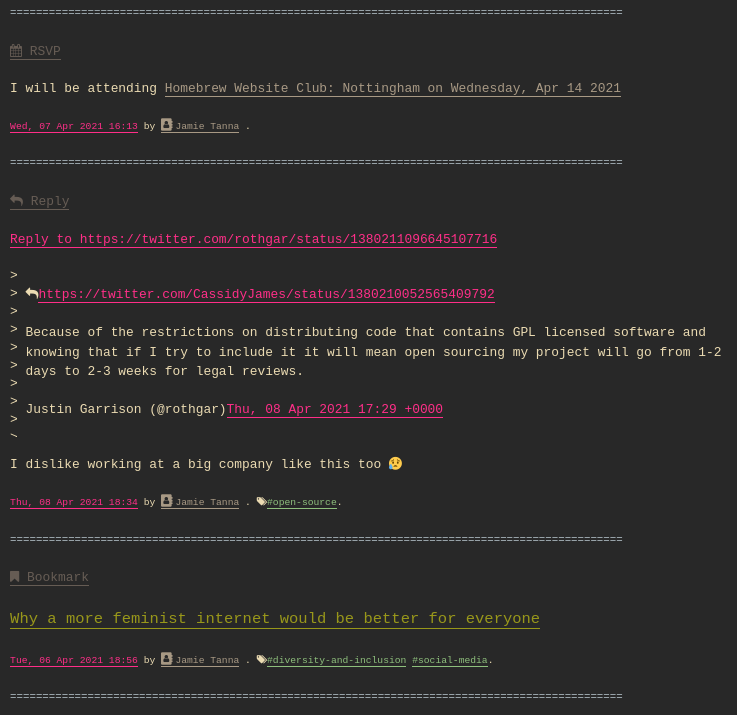
Posts
Citability
Syndication
Mentions
Login
Web Actions
Reply Context
Link Preview
Indie Ecosystem
Microformats2
<div class="h-entry">
<span class="p-author h-card">
<a class="u-url" href="https://www.jvt.me">
<img class="u-photo"
src="https://www.jvt.me/profile.png" alt=""/>
Jamie Tanna
</a>
</span>:
RSVP <span class="p-rsvp">yes</span>
to <a href="https://indiewebcamp.nl/"
class="u-in-reply-to">IndieWebCamp Amsterdam</a>
</div>
 Jamie Tanna
:
RSVP yes
to IndieWebCamp Amsterdam
Jamie Tanna
:
RSVP yes
to IndieWebCamp Amsterdam
Micropub
Microsub
👴
Server
Client
Won't it just go the way of RSS?
Webmention
POST /webmention-endpoint HTTP/1.1
Host: aaronpk.example
Content-Type: application/x-www-form-urlencoded
source=https://waterpigs.example/post-by-barnaby&
target=https://aaronpk.example/post-by-aaron
Brid.gy
- backfeed
- syndicate
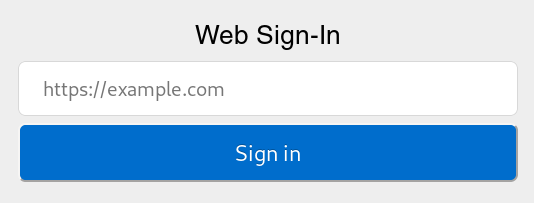
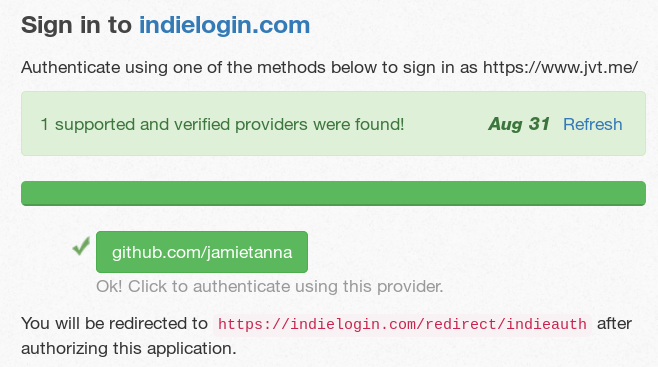
Web Sign In / IndieAuth


HTTP/2 200
server: nginx/1.14.0
content-type: text/html; charset=UTF-8
cache-control: no-cache
link: <https://aaronparecki.com/auth>;
rel="authorization_endpoint"
link: <https://aaronparecki.com/micropub>;
rel="micropub"
link: <https://aaronparecki.com/auth/token>;
rel="token_endpoint"
link: <https://aaronparecki.com/>; rel="self"
...
date: Wed, 04 Sep 2019 17:44:15 GMT
strict-transport-security: max-age=2592000
x-no-cache: 1
x-cache: BYPASS
<link rel="authorization_endpoint"
href="https://indieauth.com/auth" />
<link rel="token_endpoint"
href="https://tokens.indieauth.com/token" />
Rel-Me Auth
<a rel="me" href="https://gitlab.com/jamietanna">
<i class="fa fa-gitlab" title="GitLab.com Profile"></i>
@jamietanna
</a>
Conclusion
- indieweb - have a website on a URL
- IndieWeb - more political, replace silos with Open, Social, platforms
- Existing tooling, standards, and open discussion to support new ways of doing everything
Getting Started
- https://indieweb.org/next-hwc
- https://indieweb.org/Getting_Started
- https://indieweb.org/discuss
- https://indieweb.org/2021
- https://indiewebify.me/
- https://withknown.com/
- https://micro.blog
- https://www.jvt.me/tags/indieweb/
- https://www.jvt.me/posts/2019/07/22/why-website/
- https://www.jvt.me/posts/2019/10/20/indieweb-talk/